먼저 example.html과 master.css를 만들자.
example.html
html 확장을 사용하고 있다면 'doc'를 입력하고 엔터를 친다.

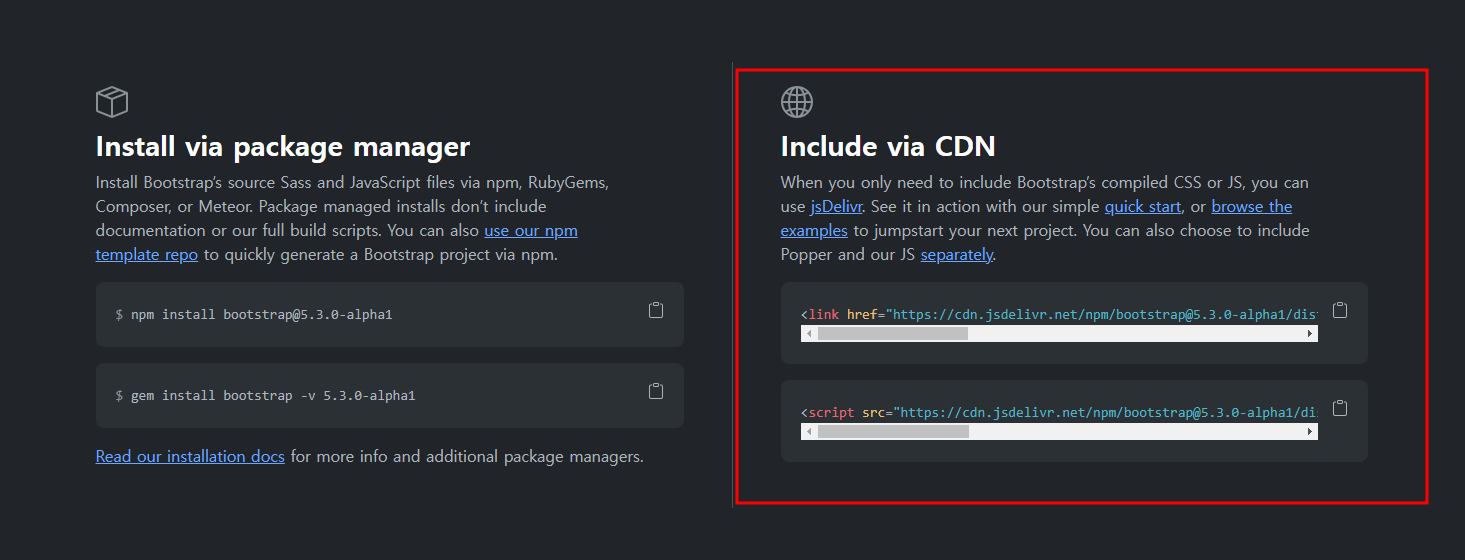
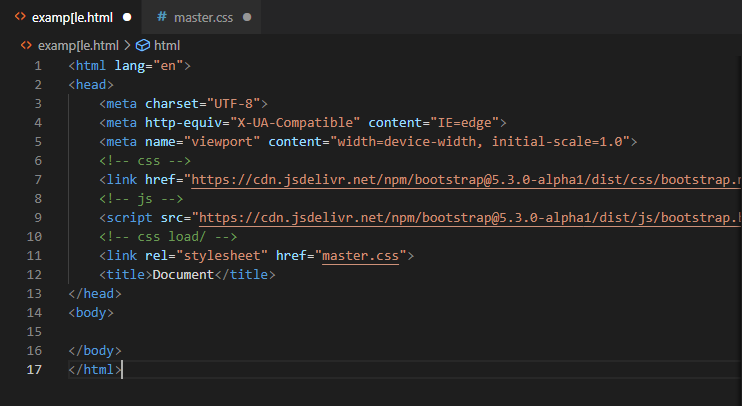
getbootstrap.com 홈에서 두 코드를 복사해서 붙혀야한다.


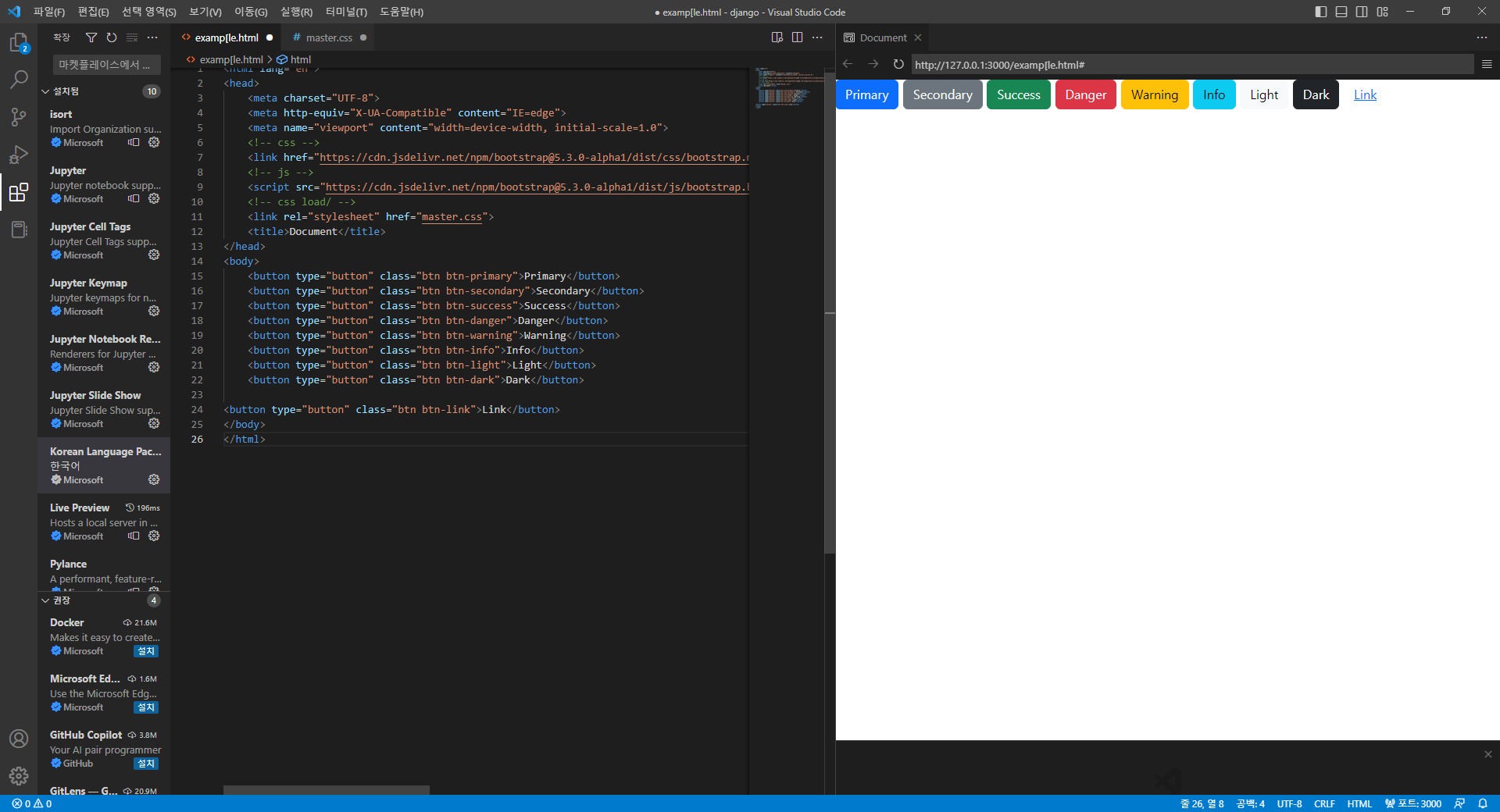
버튼을 가지고 한 번 놀아보자.
https://getbootstrap.com/docs/5.3/components/buttons/
Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
getbootstrap.com
버튼을 구현하는 코드인데 아래의 코드를 body 폼에 복붙하자.
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
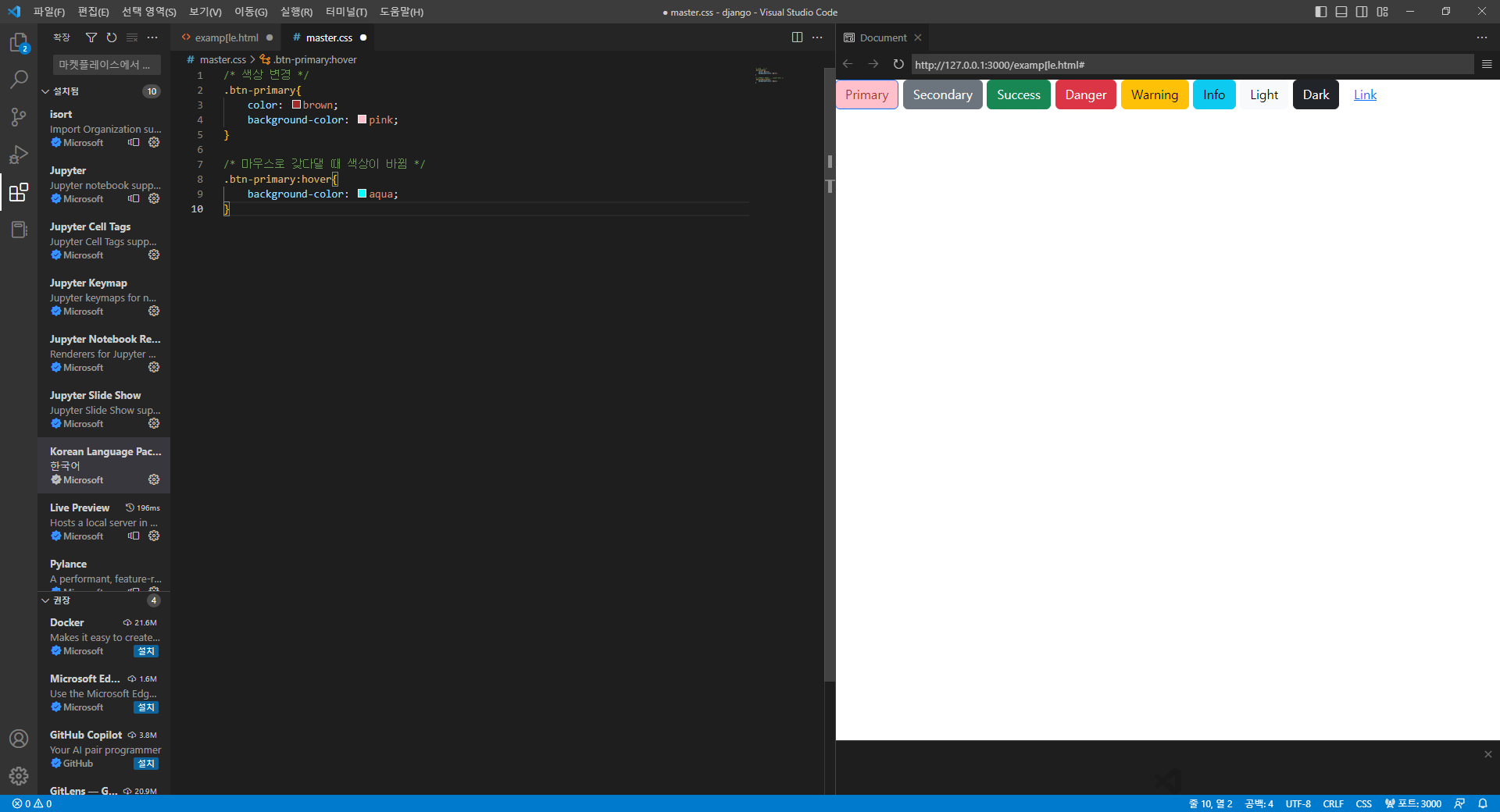
master.css를 편집해서 색상을 바꾸는 작업을 해보자. master.css 파일에서 class명을 가지고 편집하면 된다.
Primary 버튼의 색상을 바꾸어보자.
/* 색상 변경 */
.btn-primary{
color: brown;
background-color: pink;
}
/* 마우스로 갖다댈 때 색상이 바뀜 */
.btn-primary:hover{
background-color: aqua;
}
Primary 버튼의 background color를 분홍색으로 바꾸고, 글자색을 갈색으로 변경하였다. 또한 마우스를 갖다 댈 때의 색상도 아쿠아색으로 바꾸었다. 이런식으로 편집을 하면 된다.
'Web > Django' 카테고리의 다른 글
| Django ResponseNotFound & 404 페이지 (0) | 2023.03.03 |
|---|---|
| Django 동적 뷰(라우팅) (0) | 2023.03.03 |
| Django 뷰 (0) | 2023.03.03 |
| Django 첫 애플리케이션 (0) | 2023.02.27 |
| Django 첫 프로젝트 (0) | 2023.02.27 |