공간 배치에 대해 알아보자.
css는 원서에서 찾아보는 것을 추천.
<div></div>
Tag들을 하나에 묶어줌.
<span></span>
div 내의 블록
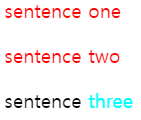
<div style="color:red">
<p>sentence one</p>
<p>sentence two</p>
</div>
<div>
<p>sentence <span style="color:aqua">three</span> </p>
</div>
폼
<!-- other html로 보내기 -->
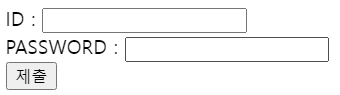
<form action="other.html">
<label for="ID">ID :</label>
<input type="text" id="ID" ><br>
<label for="PASSWORD">PASSWORD :</label>
<input type="text" id="PASSWORD">
<br>
<input type="submit">
</form>
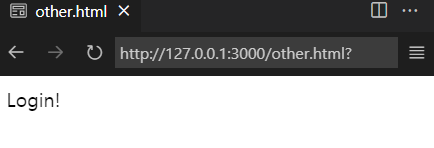
이후, ID와 PASSWORD를 입력해서 제출을 누르면 other.html로 이동이 된다.

Login 되었다.
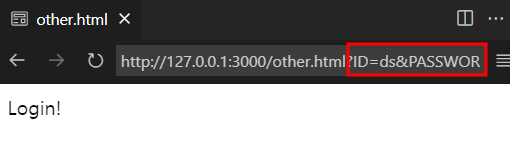
그러나 문제는 ID와 PASSWORD 값을 볼 수가 없다. name 인자를 추가하면 된다.
<!-- other html로 보내기 -->
<form action="other.html">
<label for="ID">ID :</label>
<input type="text" id="ID" name="ID"><br>
<label for="PASSWORD">PASSWORD :</label>
<input type="text" id="PASSWORD" name="PASSWORD">
<br>
<input type="submit">
</form>

패스워드를 가리고 싶을 땐, input type='text' 에서 input type='password'로 바꾸면 된다.
type은 radio, button 등 다양하게 있다.
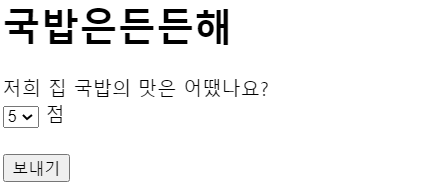
그럼, 방문 만족 리뷰 html을 작성해보자.

<!-- other html로 보내기 -->
<h1>국밥은든든해</h1>
저희 집 국밥의 맛은 어땠나요?
<form action="other.html">
<select name="starts" id="">
<option value="5">5</option>
<option value="4">4</option>
<option value="3">3</option>
<option value="2">2</option>
<option value="1">1</option>
</select>
점
<br><br>
<input type="submit" value="보내기">
</form>보내기를 클릭하면 other.html로 이동이 되고, 결과값이 나온다.

'Web > HTML' 카테고리의 다른 글
| HTML 사용 예시 (0) | 2023.02.24 |
|---|