명령어 생각이 안날 때를 위해서 작성했습니다.
<h1>'h1' : Heading입니다.</h1>
<p>'p': 일반크기의 글입니다.</p>
<small>
'small' : p보다 작게 적을 수 있어요.
</small>
<br><br>
<sup>'sup' : 위에 적을 수 있어요.</sup>
<sub>'sub'는 반대겠죠?</sub>
<br><br>
<ins>'ins' : 텍스트에 밑줄을 긋고요.</ins>
<del>'del' : 텍스트에 취소선을 만들 수 있습니다.</del> <br>
<mark>'mark' : 형광펜 강조를 해요.</mark>
<br><br>
<q>'quote' : 인용문을 담을 수 있어요.</q>
<blockquote>'blockquote' : 들여쓰기로 인용문을 담습니다.</blockquote>
abbr : <abbr title="Hyper Text Markup Language">HTML</abbr> &<abbr title="Cascading Style Sheets"> CSS</abbr> : 마우스를 올리면 설명문이 나옵니다.
<!-- 주석이라고 하며 이거는 보이지 않습니다. -->
<br><br>
a : <a href="https://naver.com/">NAVER</a>
<br>
만약, 새 창으로 열게하고 싶다면'target' 인자를 사용합니다.
<a href="https://naver.com",target="_blank">NAVER_TARGET</a>
<br><br>
img : <img src="url주소" alt="텍스트">
<br>
img를 쓸때는 절대경로와 상대경로 개념을 이해하고 있어야 해요
리스트
<!-- 리스트 -->
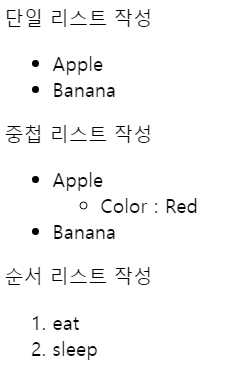
단일 리스트 작성
<ul>
<li>Apple</li>
<li>Banana</li>
</ul>
중첩 리스트 작성
<ul>
<li>Apple</li>
<ul>
<li>Color : Red</li>
</ul>
<li>Banana</li>
</ul>
순서 리스트 작성
<ol>
<li>eat</li>
<li>sleep</li>
</ol>


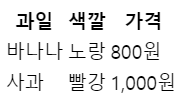
<table>
<thead>
<tr>
<th>과일</th>
<th>색깔</th>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td>바나나</td>
<td>노랑</td>
<td>800원</td>
</tr
>
<tr>
<td>사과</td>
<td>빨강</td>
<td>1,000원</td>
</tr>
</tbody>
</table>
조금 더 예쁘게 만들기
<!DOCTYPE HTML>
<html>
<head>
<title>title</title>
<meta charset="UTF-8">
<style>
table,th,td
{
border:1px solid black;
border-collapse:collapse;
}
th
{
background-color:pink;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>과일</th>
<th>색깔</th>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td>바나나</td>
<td>노랑</td>
<td>800원</td>
</tr>
<tr>
<td>사과</td>
<td>빨강</td>
<td>1,000원</td>
</tr>
</tbody>
</table>
</body>
</html>
'Web > HTML' 카테고리의 다른 글
| HTML 공간 배치 & 폼 (0) | 2023.02.24 |
|---|