
템플릿 상속에 대해 알아보자.
일반적으로 웹 사이트 상단의 Nav bar와 같이 모든 싱글 템플릿에 반복적인 정보가 포함되는 것을 원하지 않는다.
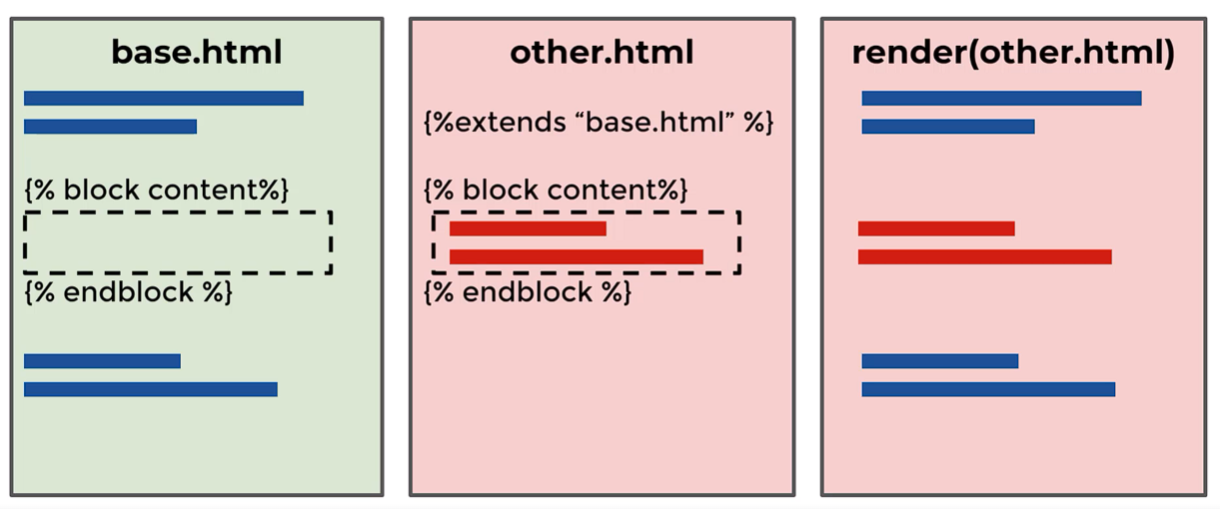
{% block %}을 사용해서 템플릿을 상속받으면 된다.
1. my_site/templates 폴더를 만들고 하위에 base.html을 만들어 아래의 코드를 입력한다.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>여기는 위</h1>
{% block content %}
{% endblock % }
<h1>여기는 아래</h1>
</body>
</html>
2. example.html에서 아래의 코드를 입력한다.
{% extends 'base.html' %}
{% block content %}
<h1>여기는 내부</h1>
{% endblock %}
3. base.html의 위치를 세팅해주어야 한다. settings.py에서 디렉토리를 입력해주자..
먼저 os를 import 해주고,

TEMPLATES 변수 내 'DIRS' 키의 value에 적어준다.
즉, my_site/templates 폴더를 템플릿 디렉토리로 인식하겠다라는 의미이다.

4. 모든 사항을 저장하고 서버를 실행시킨다.

'Web > Django' 카테고리의 다른 글
| Django 데이터베이스 (0) | 2023.03.12 |
|---|---|
| Django 템플릿 태그와 url명 (0) | 2023.03.05 |
| Django 템플릿(3) 명령어 (0) | 2023.03.05 |
| Django 템플릿(2) 변수 (0) | 2023.03.05 |
| Django 템플릿 (0) | 2023.03.05 |