Web/Django
Django 동적 뷰(라우팅)
_data
2023. 3. 3. 11:07
Django 동적 뷰(라우팅)
축구 포지션으로 라우팅하면 선수가 나오게 해보자.
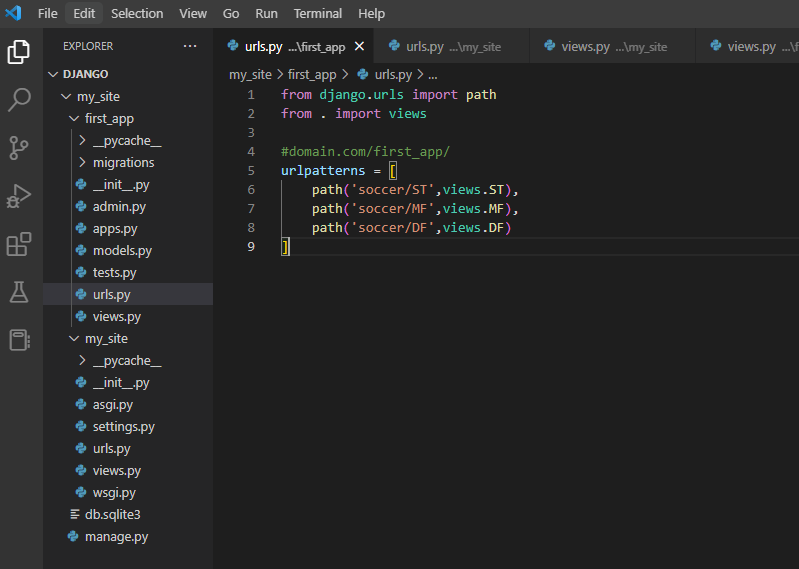
first_app/views.py 에서 이렇게 3가지를 구분해서
urls.py 내 urlpatterns 리스트에 3가지를 입력하는 방법이 있다.



효율적인 '동적 뷰'를 알아보자.
딕셔너리 형태로 만들어줘야한다.
1. first_app/views.py 에서 아래의 코드를 입력한다.
from django.shortcuts import render
from django.http.response import HttpResponse
# Create your views here.
player ={
'ST':'Son',
'MF':'Lee',
'DF':'Kim'
}
def soccer(request, position):
return HttpResponse(player[position])
2. first_app/urls.py 에서 아래의 코드를 입력한다.
from django.urls import path
from . import views
#domain.com/first_app/
urlpatterns = [
path('<str:position>/', views.soccer)
]


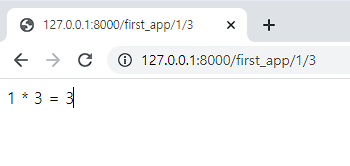
이제는 주소창에 숫자 두개를 넣으면 곱해주는 동적 페이지를 만들어보자.
1. first_app/views.py에 아래의 코드를 입력한다.
from django.shortcuts import render
from django.http.response import HttpResponse
# Create your views here.
# player는 이제 사용하지 않아서 주석처리 한다.
# player ={
# 'ST':'Son',
# 'MF':'Lee',
# 'DF':'Kim'
# }
# def soccer(request, position):
# return HttpResponse(player[position])
def mul(request, num1, num2):
mul_result = num1 * num2
result = f"{num1} * {num2} = {mul_result}"
return HttpResponse(result)
2. first_app/urls.py에서 아래의 코드를 입력한다.
from django.urls import path
from . import views
urlpatterns = [
path('<int:num1>/<int:num2>', views.mul)
]
주소창에 두 숫자를 입력하면 아래와 같은 결과가 나온다.

동적 뷰. 어렵지 않다.